A continuacion te enseñare de forma breve CSS y sus conceptos basicos
De seguro si ya has aprendido algo de HTML te habras dado cuenta de que tiene ciertas limitaciones en el diseño, ya que en los tiempos donde se remonta su nulo uso de estilos y era nada mas informacion vacia quieres tu experimentar para mas.
La razon de eso es por que las paginas actuales usas la hoja de estilos en cascada o mejor conocido como el CSS, ahora te ayudaremos a comprender los conceptos basicos de este lenguaje de etiquetado y como funciona y se aplica en los sitios web actuales.
QUE ES EL CSS?
- CSS significa Cascading Style Sheet (Hojas de estilo en cascada)
- El lenguaje CSS describe como se mostraran los elementos HTML en pantalla
- CSS ahorra mucho trabajo al desarrollador, ya que permite controlar todo el diseño de varias paginas web al mismo tiempo
- Todas las hojas de estilo se almacenan externamente en archivos CSS
Aprender CSS a la perfeccion puede ser una tarea abrumadora, ya que para dominar esto primero debes saber que todo lo que tienes en mente de como quieres que se vea tu pagina web es posible mayoritariamente siempre al CSS.
FORMAS EN LAS QUE SE USA EL CSS Y EXPLICACIONES DE ESTAS
- Hojas de estilos externas
- Hojas de estilos interna
- Estilos en linea
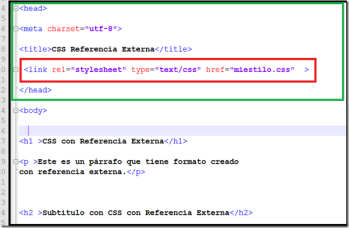
HOJAS DE ESTILOS EXTERNA:Esta hoja de estilos externa se carga en un archivo aparte que puede estar enlazado a diferentes partes del sitio web o todo en un mismo css para mayor estrategia, la forma de hacer referencia a este es usando el elemento
<"link>"
Forma de agregarlo:

HOJA DE ESTILOS INTERNA: esta hoja de estilos te permite agregar estilos dentro del mismo html por medio de la etiquetas
<"head>"
y una vez estes dentro de head deberas escribir la etiqueta STYLE para iniciar el metodo
Forma de agregarlo:

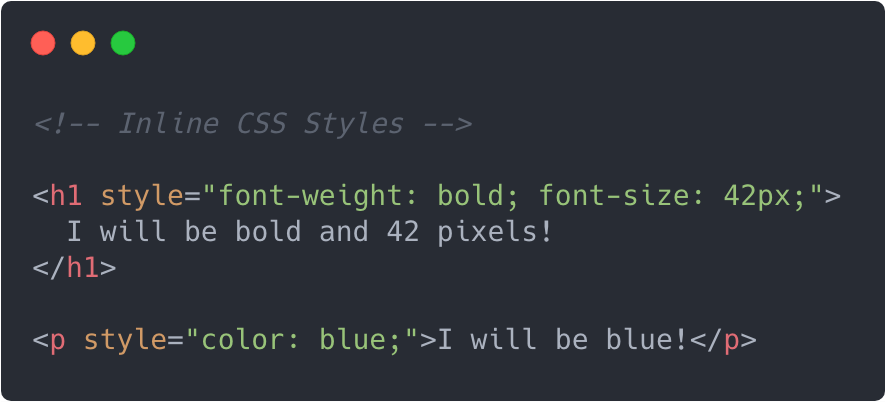
Estilos en linea: Los estilos en linea son los que se usan de prioridad mas alta para sobreescritura de estilos, los puedes usar en etiquetas que ya tengan estilos pero requieras cambiar un atributo de estas sin alterar los demas estilos.
Forma de agregarlo:

AHORA COMPLETA EL SIGUIENTE ENUNCIADO Y REVISALO SI ESTA CORRECTO:
Nombra el tipo de estilos que se escribe en la linea del elemento html como el h1
son los que tienen mayor prioridad.
Nombra el tipo de estilos requiere escribirse la etiqueta Style para aplicarlos
ENLACES RECOMENDADOS SOBRE EL TEMA: